Brother JUSTIO HL-L2365DWとCanon Satena MF242dwの比較
現在、Brother JUSTIOを使用していましたが、コピー&スキャン機能が欲しくなり、レーザープリンタを買い替えました。

左から順に機種と型番は次の通りです。
- Brother JUSTIO HL-L2365DW
- Canon Satena MF242dw
(以下、それぞれのプリンタをBrtoher、Canonとします。)
Canonは、コピー機能がついているため、サイズは、大きくなりました。
せっかく両機ありますので印刷性能の比較をしてみたいと思います。
両方とも純正トナーですが、Brtoherはこれまで使用していたので若干フェアではありませんが・・。

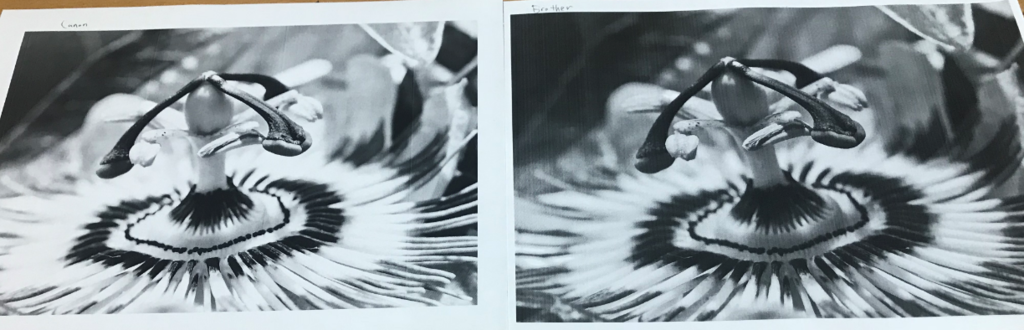
(左側:Canon、右側:Brother)
試しに東京都民税の申請書を印刷してみました。Canonのほうが、黒が薄めの印象です。
主観ですが、Brotherのほうが字がきれいに出ているように感じました。

(左側:Canon、右側:Brother)
あまり印刷する機会はないですが写真のほうは、どうか比較してみました。

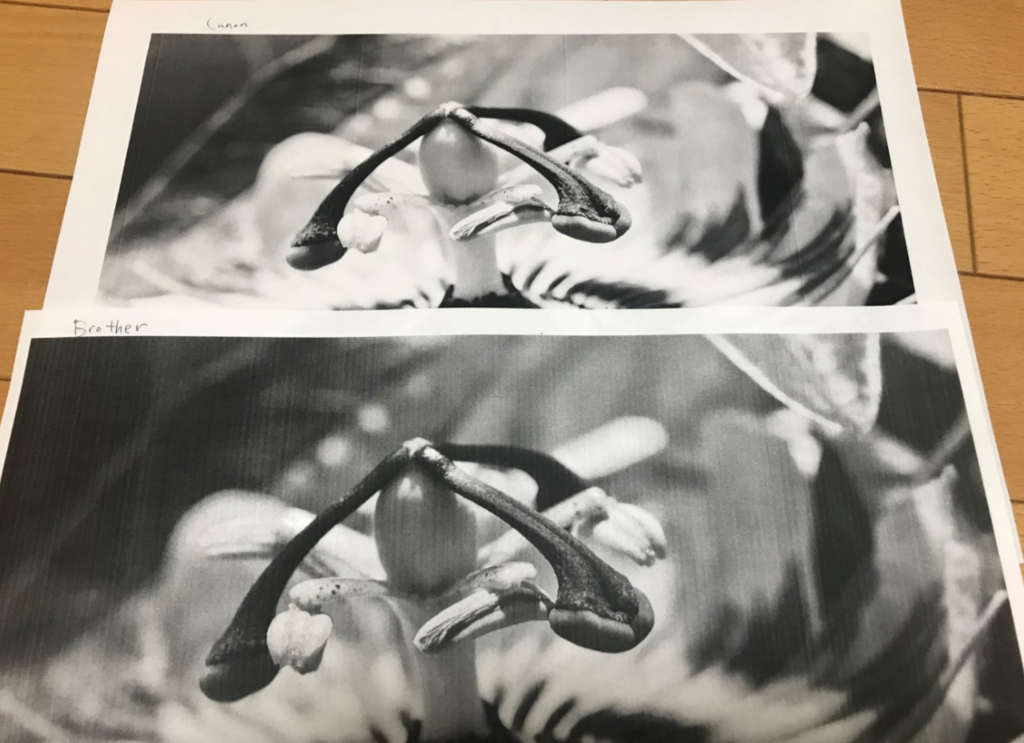
(左側:Canon、右側:Brother)
全体的に、Canonのほうが明るくくっきりした印象があります。

(上側:Canon、下側:Brother)
印刷性能の比較した結論としては、両方とも主観でいうと家庭用にはそれほど困らないと考えます。
あとは、個人的な感想を述べます。
- 文字の多いドキュメントならBrtoherが良いかも
- コピー機やスキャンを既にあるならBrtoherで十分かも
- Brtoherは、やや印刷音が出る、Canonのほうが、まだ静か
- Canonの身分証コピー機能は、便利
ご購入を考えている方のご参考になればと思います。
情報処理技術者試験の論文試験対策用のワードファイル
高度区分の試験の午後2は、論述試験があります。
私は、こんな感じの原稿用紙っぽくしたワードファイルで練習しています。

漢字を覚えるためにも手書きの練習が一番なんですが、話の流れを何個も練習したいときは、Wordで論文を作成しています。
個人的に結構便利と感じましたので、下記に公開してみます。
GitHub - stone-book/johoshori_ronbun_renshu
論述練習にお役に立てば幸いです。
レイトン教授 不思議な街のナゾ099を解く
レイトン教授面白いですね。
ナゾ099に、こんなのがありました。
1から9までの数字を1回ずつ使い、□□□□□-□□□□=33333になるよう□に数字を当てはめるというものです。
私は解けませんでした。
Pythonで無理やり解いてみようとソースコードを書きました。
import numpy as np import re def isKiri(x): if re.match('^([0-9])\\1+$', str(x)): return True if str(x) in '12345': return True return False def hantei(z): ans = z[0] * 10000 + z[1] * 1000 + z[2] * 100 + z[3] * 10 + z[4] - z[5] * 1000 -z[6] * 100 - z[7] * 10 - z[8] if isKiri(ans): print (str(ans) + ',' + str(z)) def tansaku(x,y): for n in x: # xから1つ要素を減らす next_x = np.array([ i for i in x if n != i ]) # yに選択した要素を追加する next_y = np.append(y , n) if next_y.size == 9: hantei(next_y) return # xがなくなるまで再帰 tansaku(next_x , next_y) if __name__ == '__main__': x = np.arange(1,10) y = np.array([] , dtype='int32') tansaku(x, y)
調べてみると33333は、2件しかないですが、
33333を除き、11111から77777は、結構数パターン存在するみたいですね。
キリ番判定は、下記を参考にさせていただきました。
pythonでキリ番かどうか判定する - BlankTar
アセトン転写のレーザープリンタによる比較
アセトン転写する際に、どのプリンタで印刷したり、どの用紙を用いるか実験してみました。
実験ケース

左から順に

- Brother JUSTIO HL-L2365DW+普通紙
- Canon Satena MF242dw+普通紙
アセトン転写手順
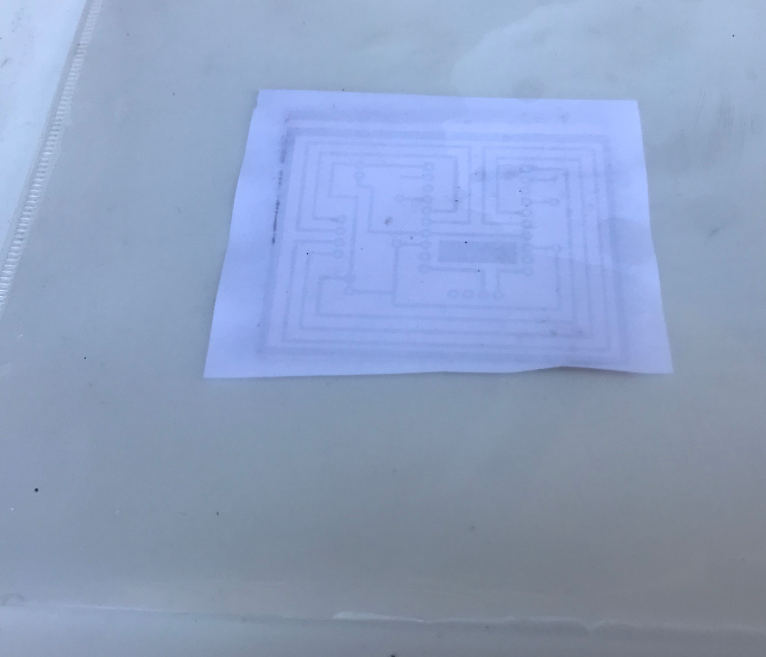
- レーザープリンタで印刷してプラスチック版の上に乗せる
- 100均の除光液(アセトン入り)をかける
- 全体的に湿ったら、うえからクリアファイルをかけて軍手でこする
- クリアファイルをはがし、乾燥させる
- 水でふやかして、紙をはがす
詳細は過去記事を参照ください。
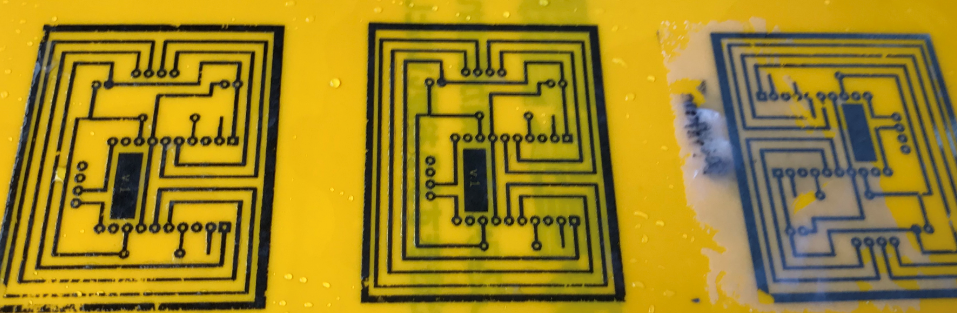
実験結果
実験した結果は下記になります。

こちらも左から順に

- Brother JUSTIO HL-L2365DW+普通紙
- Canon Satena MF242dw+普通紙
考察
結果からすると、コンビニで印刷したものが一番きれいにできました。何回か試しましたが、コンビニの印刷がきれいに転写できそうです。
もちろん、軍手でこすった際に、どれも同じように力をかけていましたが、やはりムラができたせいなのかもしれません。
ただ、レーザープリンタであれば基本的には、どれでもアセトン転写ができることが示唆できたかも。「力のかけ具合」「アセトンの量」などが変わる程度なのかもしれません。
また、普通紙と光沢紙ですが、光沢紙だとはがしにくく紙繊維が残りやすいと感じました。普通紙でも比較しても綺麗に転写できたと思います。
アセトン転写による自作プリント基板作成のメモ②
前回に続き、自作プリント基板作成のメモです。
プリント基板のアセトン転写までの作業、および関連の参考記事は、下記をご参照ください。
エッチング液の作成
エッチング液は、クエン酸:食塩を4:1で混ぜて、そこに溶けるまでオキシドールを適量に混ぜます。
私はコンビニのスプーンでチャック袋に感覚でいれて混ぜました。
もし安いチャック袋の場合、漏れてしまうことがあるため、二重にしておいたほうがいいです。

経験的に、配線に関係のない箇所は油性ペンで塗っておくなどしたほうが、溶ける銅が少なくなるので、必要なエッチング液や漬ける時間が短くなると感じました。
エッチング液に基盤を投入
エッチング液に基盤を入れます。しばらくすると綺麗なエメラルドグリーンになります。

ゴム手袋をはめて、取り出して様子を見ます。
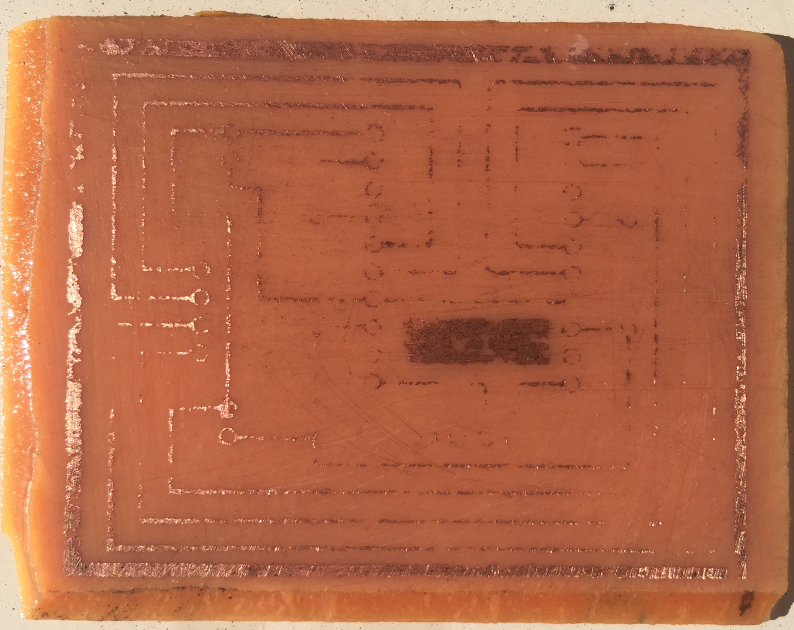
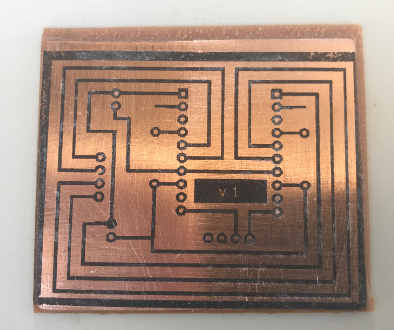
こんな感じに銅箔が溶けて、下地が見えたらOK。このサイズで、だいたい、30~40分くらいつけてました。

漬けている間、注視していると銅箔が溶けて、下地が見えてくる様子が観察できます。(反応中は、泡が出ます。)
この様子を観察できると、下地が見えてきたと判断つきやすいです。
基盤の洗浄
銅箔が腐食したと思ったら、取り出して洗浄します。
その後、トナーを落とすため、サンドペーパーでこすって落とします。

トナーやヤスリカスも洗い流して、乾かして完成です。

ちなみに、上記は印刷する際に反転するのを忘れていました。
エッチング液の廃液処理
銅イオンが溶けている液は、下水に流してはいけないです。
希釈するか、アルミニウムイオンに置換する必要があります。アルミニウムイオンに置換したほうが、銅イオンの絶対量が減るので、環境にはよさそうです。
アルミ箔を投入して、しばらく放置すると銅が出てきます。
アルミ箔を丸めたり沢山いれすぎると熱くなりすぎるらしいので、ちょっとづつ。

熱が出てもいいようにタッパーに水を張ってます。
入れても銅が出ない場合、アルミが足らないのかもしれません。追加してみてください。
コーヒーのフィルターで銅を取り出したあと、まだ酸性の溶液なので重曹(アルカリ性)で中和するとOKです。
失敗例
一度、エッチング液につけて5時間くらい放置していたら、銅箔が溶けすぎてしまいました。

洗浄メモ
作業途中で放置していた生基盤は、酸化してしまいうまくエッチングできないことがありました。
サンポールで洗うときれいになったので、エッチング前にするとよいかもしれません。

洗浄前

洗浄後
補足
なかなか時間がなく、まだ綺麗にエッチングできた基盤がお見せできない状況です。
手が空いた時に、再挑戦し載せる予定です。忘れないように手順だけ掲載しました。
(6/29追記)綺麗にできたので、追記しました。
アセトン転写による自作プリント基板作成のメモ①
こちらの記事を参考にアセトン転写によるプリント基板に挑戦したので、そのメモを記載します。
コンビニと100均材料でプリント基板作成 アセトン転写 | WEBで何かつくるよ
制作メモ:慣れれば30分。普段使いの基板づくり by akira_you - DMM.make
材料集め
これらの材料は100均で揃えました。

写真にはないのですが、これらも揃えました。(家にあった。)
- 細めの油性ペン
- 軍手
- ビニール手袋
- クリアファイル
- 重曹
- コーヒーのフィルタ
- カッター
こちらは、Amazonで買いました。紙フェノールのやすい生基盤です。

- 生基盤
パターンの印刷
下記の記事でも言及しましたが、レーザープリンタと普通紙で大丈夫でした。
パターンの作成は、Fritzingを使いました。

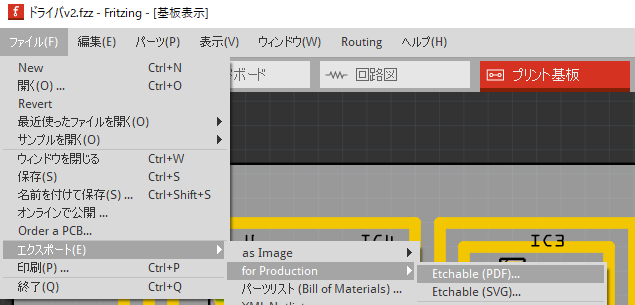
エクスポート > for Production > Etchable(PDF)でパターンのPDFが作成できます。
このパターンの部分が、エッチングした際に銅箔が残る部分になります。
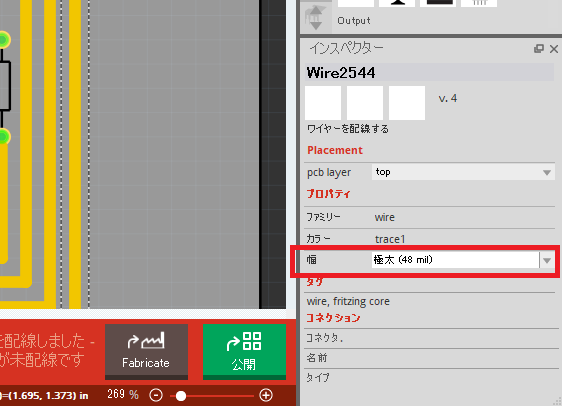
そのため、ワイヤーなどは、極太にしておいたほうが、エッチングしやすくなります。

反転しない場合、このPDFを印刷すればOKですが、紙1枚に1パターンですし、失敗を考えて紙1枚に何パターンか出したいです。
少し文字なども入れたり、反転したい場合も多いと思います。
そのため、一回、PDF全体をJPEG画像に変換します。
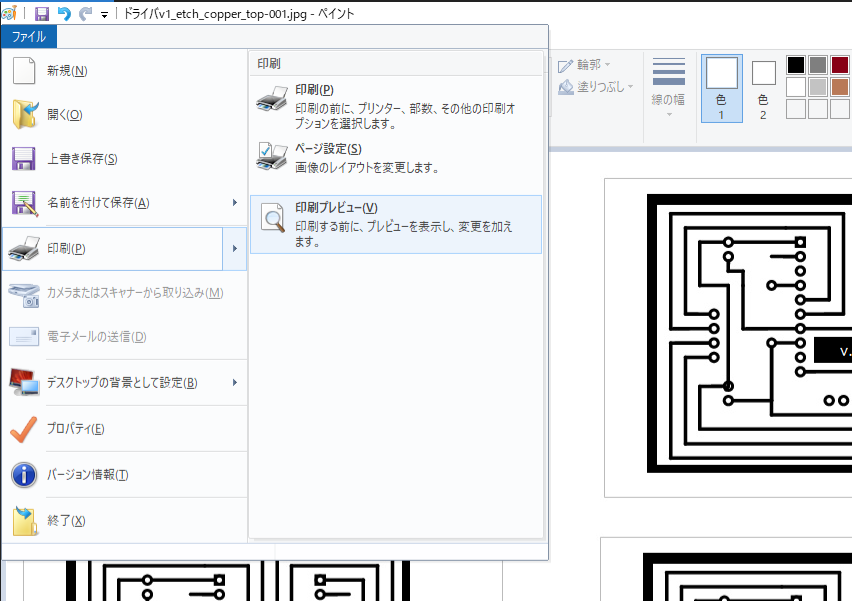
私は、上記のサイトでJPEGに変換して、ペイントで編集しました。
ペイントで保存する際は、モノクロJPEGにしておくのがベターです。
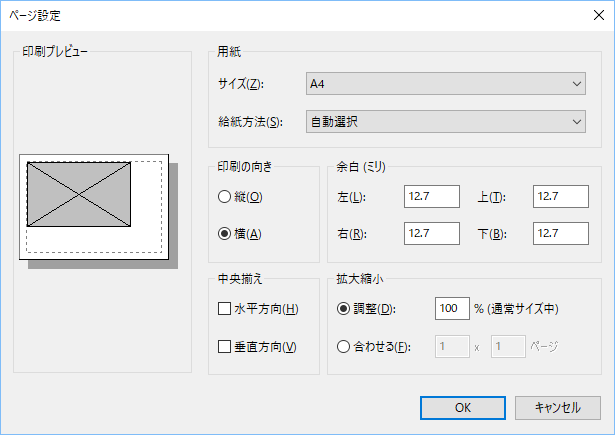
また、デフォルトのペイントの設定で印刷するとピッチ幅が合わなくなりますので、ページ設定を変更します。

ページ設定の拡大縮小で調整100%にして印刷します。

印刷後、ピッチ幅があっているかどうか、実際にICを重ねて確認することが重要になります。
レーザープリンタがなく、コンビニなどのネットプリントを使う場合は、PDFに変換する必要があります。
(そうか、インクジェットで印刷した紙を持っていき、コピーするのもOK)
私がやった感触では、JPEG画像をペイントの印刷で出力をPDFにするとサイズが若干ずれてしまい、ピッチ幅があわなくなりました。
正しいのわかりませんが、エクセルに画像をサイズ変更しないで上記のJPEGを張り付けて、保存の際にPDFを選択したファイルは、ピッチ幅が合いました。
結構めんどくさいので良いやり方があれば、教えてください。
基盤の切り出し

印刷したパターンに合わせて、生基盤から必要の大きさのものを切り出します。
生基盤の切り方は、カッターで裏をじょりじょり削ってパキって割りました。ハサミで切ったら、銅箔もはがれてしまいました。
切り出した生基盤をサンドペーパーで酸化している汚れなどを落とすため、こすってきれいにします。
アセトン転写

プリントしたパターンを重ねて、除光液をスポイトでゆっくりかけます。私の買ったものは、ストロベリーのにおいがついているので、甘ったるい感じがしました。。。

クリアファイルをかぶせて、軍手をつけた手でごしごしこすります。空気を追い出すイメージで、2,3分ほど強めにこすります。

こすったあと、軽く乾かして(乾かすと、若干白くなるように感じます。)水に入れて紙をふやかします。ふやかしつつ、指で紙をはがします。

転写が完了します。
次は、エッチング液を作り、銅箔を溶かして(腐食さして)いきます。
この前に、転写がうまくいっていない箇所は、油性ペンで修正しておきましょう。
市民税の期限後申告してみた
昨年の仮想通貨の取引にて数万程度の少額の利益が出ていました。
雑収入の20万円以下は確定申告をしなくてもいいと聞いていて、なにもしませんでした。
しかし、20万以下でも市民税の申告は必要であることを知りました。
既に5月で、申告期限を過ぎていましたが、その手順をメモします。
この手順は、当方の居住する市でご対応いただいた内容です。
他の市町村では異なる可能性があります。
メールで問い合わせ
期限後に申告することもあって、市役所に直接顔出すと怒られる気がして(怒られません。)
申告方法について市の税務室のホームページからメールで問い合わせました。
問い合わせさせていただいた結果、
「その額では確定申告しなくてもよいが、市民税の申告は必要である。期限後でも申告できる。」
とのことでした。
大まかな手順は下記です。
これだけでした。
申告書を記載する
ホームページに公開されている申告書は茶色の枠でしたが、
モノクロ印刷でも大丈夫とのことで、印刷し、記載しました。
所得控除の記載について、年末調整と変更がない場合、空欄でもいいということで
記載したのは、住所氏名、連絡先、職業、納税方法、所得額などをです。
勤務先から市に関係書類が届いているため、改めて保険料控除や扶養控除の額を計算、記載しなくてもよいそうです。
仮想通貨の売買を記載する区分については、、
「雑」の「その他」という区分でいいということで、そこに収入と所得を記載して提出しました。
経緯費等の計算をして、所得を計算してもよかったのですが、収入と同額にしました。
(経緯費も多少の電気代だけで、1000円以下の変化だと、切り捨てで税額が変わらないかもしれない。)
郵送する
マイナンバー確認書類(通知書のコピーなど)をいれているため、普通郵便だとちょっと不安だったので
簡易書留で郵送しました。
後日、市役所から申告書の控えが送られてきました。
空欄だった所得控除の額も記載されて、あとは納付書を待つだけです。
きちんと納税しないといけませんね。